I was pleased to see David Colven from the Ace Centre presenting. David brought along some short video clips that illustrated the need for single key access for some applications.
These videos left quite an impression on me as they illustrate so very well how important technology has become to overcoming physical impairment, and how easy we can miss things if we don't take a holistic view. It's easy for us sometimes to limit our concept of "access" to filling out an online form or navigating a web page, but these activities only represent part of what we can achieve with our computers.
The videos feature Peter Harris. He was 14 at the time these videos were taken. Peter wanted to draw, and In the first video he has been given a drawing package and a mouse to try:
In the video, you can see how Peter struggled with the mouse interface. He produces a picture, but it's not what he had intended. So the guys at the Ace Centre looked to keyboard control to overcome Peter's Athetosis.
The next video shows Peter using a specially adapted keyboard that has a mask that helps to prevent multiple keys being pressed accidentally. But Peter's posture suffers because of the position he needs to be in to be able to press 2 keys simultaneously:
Again, the results aren't what Peter had hoped for.
In this last clip, the guys at Ace modify the package so that it can be used with just a single key press. Basically it's space to start a line, arrow keys to move, and space again to finish.
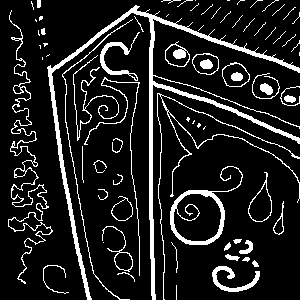
You can immediately see that the results are much better. Peter lived on a farm and really enjoyed farm machinery. With a little patience, Peter was able to produce the following drawing of a Landrover:

When I saw this on the screen I was amazed. Having seen what Peter had produced previously, I did not expect him to be able to draw like this. But Peter's results where limited not by his own ability, but by the limitations and inflexibility of the tools he previously had access to. In response to Peter's specific needs, the practitioners at the Ace Centre provided him with a method to produce this wonderful drawing.
Summary:People's experience with disability differs a great deal. I'm quite privileged in being able to work so closely with the team at the Shaw Trust as part of my job, but even so, these videos really opened my eyes to the way we as a community tend to think of disability and technology. Particularly:
- We're often guilty of categorising disability in our approach to accessible services in using terms such as "keyboard accessible" without truly considering the different modes of operation.
- We often limit our idea of access to standard applications, web pages etc. We need to give more thought to improving enjoyment of life through technology. A new approach can lead to someone discovering in themselves a new skill and enhance their lives.
- Giving people access is not the same as providing people with an equal experience. It's the latter that we need to focus on.
- On the web, there's too much emphasis on the limitations of User Agents. Yes, it's an important aspect that needs to be considered, but If the guys at the Ace Centre thought "Oh, this package doesn't offer single key operation. What a shame." Then maybe nobody would have found out that Peter could draw.
The software that Peter is using was developed by the Ace Centre. It's called AccessMaths 4.2 and, as the name suggests was actually designed for teaching Mathematics.